WordPress is the alignment of the footer. The footer appears neat on the desktop but when the same is opened from the mobile device, the footer appears haywire. In this article, we will try to address the problem of aligning the footer on mobile phones and guide you on how you can resolve the said problem.
Let us consider one example. In the following two figures, you will be able to see how the footer same site appears very neat and aligned on the desktop but haphazard on the mobile device.
Mobile Device view:

Desktop view:

The simple solution to this problem is to add certain CSS rules in the media queries. This will align the footer on the mobile device properly one below another and also centre them.
Steps to resolve the alignment issues of the footer on the mobile phone.
1. Login to your WordPress admin site.
2. Launch your site customizer.
3. Access the CSS editor by clicking on the CSS tab.
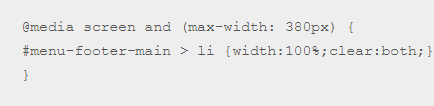
4. Edit the Child theme by going to style.css and adding the code to maximize the view. For Example.

Adding this code to the child theme’s style.css file would put all the footer menus one under another and in the center.
Thus carrying out the aforesaid steps would resolve the alignment issue of the footer on the mobile devices. If however, you are facing any problem in carrying out the aforesaid steps or if you are unable to understand the steps then kindly get in touch with our WordPress technical team on our Toll-Free number. We have a pool of trained technical professionals who can resolve any WordPress-related issues with great ease.
